| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 깃허브 리드미
- 파이썬 pip
- 신규 프로젝트 생성후 빌드시 오류
- Visual Studio Code 파이썬
- 프라이탁 알림봇
- pip업그레이드
- spring-boot-starter-parent
- 동등성
- 분산락
- 프라이탁
- Sanner와 BufferedReader의 차이점
- 프라이탁 파이썬
- 레디스
- visual studio code
- 파이썬 설치하기
- 깃허브 뱃지
- Redis
- 알고리즘 입력받는 값
- hashcode
- 깃허브 방문자
- GitHub profile
- 깃허브
- setting.xml
- 파이썬 설치
- 깃허브 리드미 꾸미기
- Redisson
- 리드미 꾸미기
- 윈도우10에 파이썬 설치
- 깃허브 프로필
- maven 오류
- Today
- Total
yeo72.devlog
[Git hub] 깃허브 리드미(github profile) 꾸미기 본문
깃허브 자기소개 페이지 만들기를 보고싶다면
https://yoozzang.tistory.com/5
[Git hub] 깃허브에서 자신을 소개하는 페이지(github profile)만들기
오랫동안 태초상태로 있던 나의 깃허브 안녕이다~ㅎ 깃허브 공식문서를 통해서 기초적인 것을 먼저 확인하고 그담에 구글링으로 꾸미기를 진행해봤다. 1. repository 만들기 깃허브 공식문서에 따
yoozzang.tistory.com
깃허브 꾸미기를 검색해보면 화려하게 꾸며놓은 사람이 많다
그래서 하는 방법을 알아왔다
📌 깃허브 decoration 하기

👉출처 : kyechan99님
출처에 들어가면 자세하게 설명해주는데 영어라 대충 번역해서 알려드립니다.
예시를 먼저 보여준다면 README에 아래를 입력하면


즉

이 되는것
형태는 아래와 같다
- wave : default
- egg
- shark
- slice
- rect
- soft
- rounded
- cylinder
- waving
- transparent
출처에 들어가서 자유자재로 바꿀 수 있습니다
또는 제가 쓴거 자유롭게 변형해서 쓰시면 됩니다.
단,
-띄어쓰기는 %20
-color 는 #을 붙이지 않음
📌 뱃지 달기

요렇게 원하는 기술스택을 뱃지로 달기 위해서는 아래 링크를 참조해서 만들 수 있다
👉Shields.io : 본문에 뱃지 넣기
👉simpleicons: 뱃지 로고
귀찮으신 분들을 위해 만들어 왔다.
<img src="https://img.shields.io/badge/Java-007396?style=flat-square&logo=Java&logoColor=white">
<img src="https://img.shields.io/badge/Spring-6DB33F?style=flat-square&logo=Spring&logoColor=white"> <img src="https://img.shields.io/badge/Oracle-F80000?style=flat-square&logo=oracle&logoColor=white"> <img src="https://img.shields.io/badge/MySql-4479A1?style=flat-square&logo=mysql&logoColor=white"> <img src="https://img.shields.io/badge/MariaDB-003545?style=flat-square&logo=mariaDB&logoColor=white">
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat-square&logo=javascript&logoColor=black">
<img src="https://img.shields.io/badge/Jquery-0769AD?style=flat-square&logo=jquery&logoColor=white"> <img src="https://img.shields.io/badge/React-61DAFB?style=flat-square&logo=react&logoColor=black">
<img src="https://img.shields.io/badge/Vue.js-4FC08D?style=flat-square&logo=vue.js&logoColor=white"> <img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=html5&logoColor=white"> <img src="https://img.shields.io/badge/CSS-1572B6?style=flat-square&logo=css3&logoColor=white">
<img src="https://img.shields.io/badge/Bootstrap-7952B3?style=flat-square&logo=bootstrap&logoColor=white">
<img src="https://img.shields.io/badge/Github-181717?style=flat-square&logo=github&logoColor=white"> <img src="https://img.shields.io/badge/Linux-FCC624?style=flat-square&logo=linux&logoColor=black">
<img src="https://img.shields.io/badge/Apache Tomcat-F8DC75?style=flat-square&logo=apachetomcat&logoColor=white">
<img src="https://img.shields.io/badge/Node.js-339933?style=flat-square&logo=Node.js&logoColor=white"/> <img src="https://img.shields.io/badge/c++-00599C?style=flat-square&logo=c%2B%2B&logoColor=white"/> <img src="https://img.shields.io/badge/Amazon AWS-232F3E?style=flat-square&logo=Amazon%20AWS&logoColor=white"/>
<img src="https://img.shields.io/badge/Android-3DDC84?style=flat-square&logo=Android&logoColor=white"/>
<img src="https://img.shields.io/badge/MongoDB-47A248?style=flat-square&logo=MongoDB&logoColor=white"/>
해당되는 항목을 리드미에 붙여넣으면 된다
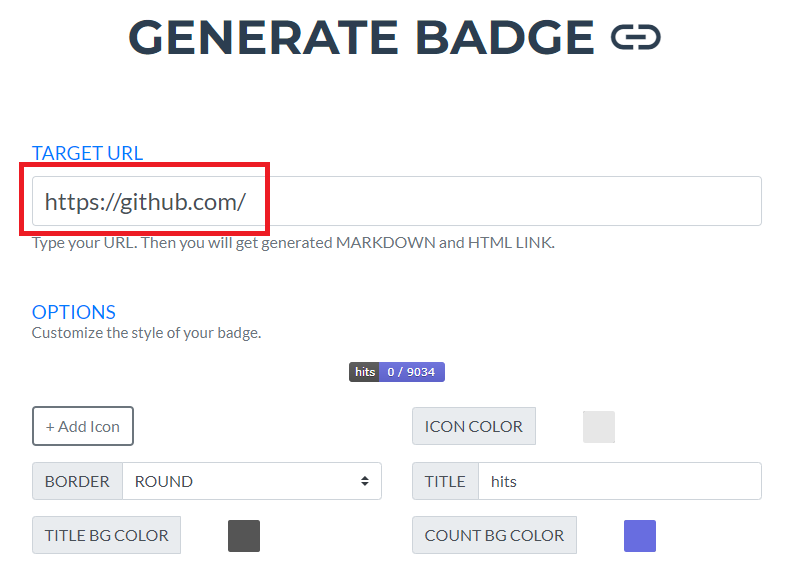
📌 방문자 세기
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com

해당 사이트에 들어가서 빨간색 표시된 곳에 자신의 깃허브 주소를 입력하면 주소를 복사할수 있다

원하는 형식으로 리드미에 붙여놓으면 된다.
'Study > Git' 카테고리의 다른 글
| [Git] Visual Studio Code와 Git Hub연동하기 (0) | 2022.02.18 |
|---|---|
| [Git hub] 깃허브에서 자신을 소개하는 페이지(github profile)만들기 (0) | 2022.02.16 |


